[플러터] 개발 환경 세팅 (3) : 안드로이드 스튜디오 설치 및 Flutter, Dart 플러그인 설치하기
이전 포스트에 이어서 플러터 개발 환경 세팅을 계속 진행해 봅시다.
시리즈
- [플러터] 개발 환경 세팅 (1) : 플러터 SDK 설치하기
- [플러터] 개발 환경 세팅 (2) : 플러터 SDK 경로를 환경변수로 설정하기
- [플러터] 개발 환경 세팅 (3) : 안드로이드 스튜디오 설치 및 Flutter, Dart 플러그인 설치하기
- [플러터] 개발 환경 세팅 (4) : “Flutter Doctor”를 이용해 플러터 설치 환경을 확인하는 방법
- [플러터] 개발 환경 세팅 (5) : 안드로이드 에뮬레이터 설정하기
- [플러터] 개발 환경 세팅 (6) : 새로운 플러터 프로젝트 생성하기
들어가기 전에
플러터 SDK를 설치했는데, 안드로이드 스튜디오는 뭐고 플러그인은 왜 또 설치해줘야 하죠?
일단 플러터 SDK와 “안드로이드 스튜디오”, 플러그인(플러터, Dart) 들의 관계를 먼저 알아야 할 것 같습니다.
- 플러터 SDK: 플러터를 이용해 어플리케이션을 개발 할 때 필요한 필수 리소스 모음
- 안드로이드 스튜디오: 플러터를 활용한 개발 도구
- 플러터 플러그인: 안드로이드 스튜디오에서 플러터 SDK 를 활용하는데 도움을 주는 플러그인
- Dart 플러그인: 플러터 SDK를 활용한 어플리케이션 개발에 사용되는 프로그래밍 언어
이 관계를 정리하자면, “안드로이드 스튜디오”라는 도구로 어플리케이션을 개발 하는데, 플러터의 리소스를 사용하기 위해 플러터 SDK가 필요하고, 그 리소스를 편리하게 활용하기 위해 안드로이드 스튜디오에 플러터 플러그인을 설치하는 것입니다. 그런데 이 플러터가 Dart 라는 프로그래밍 언어를 사용하기 때문에 Dart 플러그인도 설치해 주는 것이라고 이해하시면 됩니다.
안드로이드 스튜디오 설치 및 플러그인 설치
요약
- “안드로이드 스튜디오” 공식 웹사이트에서 안드로이드 스튜디오 다운로드 및 설치
- 안드로이드 스튜디오 > Configure > Plugins 이동
- “Marketplace” 탭에서 “Flutter”를 검색해 설치
- 같은 방법으로 “Dart” 검색 후 설치
- “안드로이드 스튜디오” 재시작
“안드로이드 스튜디오” 설치하기
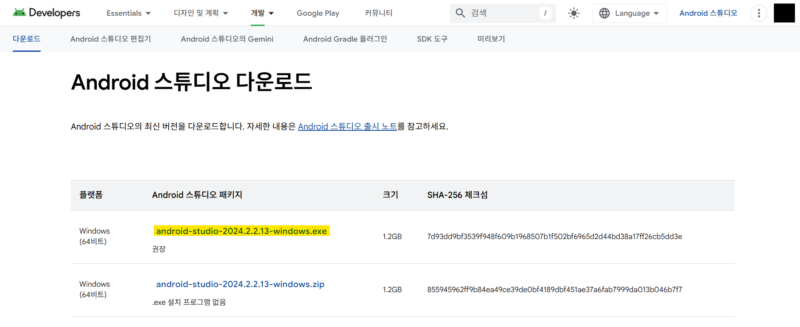
“안드로이드 스튜디오” 공식 웹사이트에 접속해서 “안드로이드 스튜디오” 설치 파일을 다운로드 받습니다.
설치 파일이 무려 1.2GB에 달하네요. 인터넷 환경이 좋은 곳에서 다운로드 받으시길 바랍니다.
이제 다운로드 받은 파일을 실행해 “안드로이드 스튜디오”를 설치합시다. 설치 과정에서 특별한 부분은 없으니, “Next” 버튼과 “Install” 버트을 눌러 그냥 설치하면 됩니다.
이제 안드로이드 스튜디오가 어떻게 생겼는지 한번 켜볼까요?
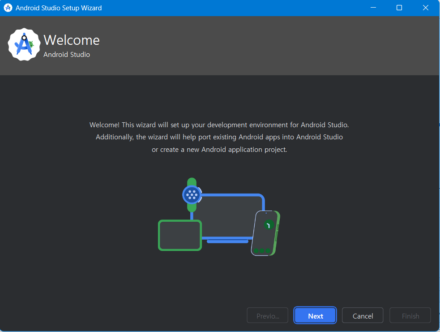
네, 최초 실행 했을 때 간단하게 설정 할 수 있는 “설정 마법사” 화면이 열리네요. 저는 전문 개발자가 아니기 때문에, 그냥 일반적인 세팅 값으로 설정을 마무리 하겠습니다.
Install Type은 Standard로 선택한 후 “Next” 클릭 해주고, License Agreement는 “Accept” 선택 한 후 “Finish”를 눌러줍니다.
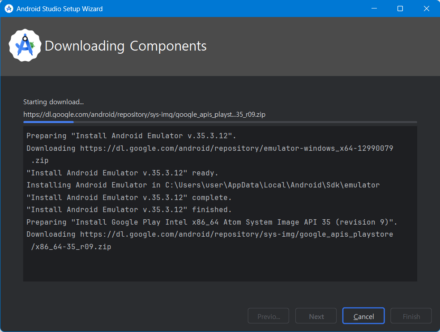
그 다음으로 컴포넌트를 다운로드 받아주네요. 역시나 인터넷 환경이 빠르고 안정적인 곳에서 작업해야 할 것 같습니다.
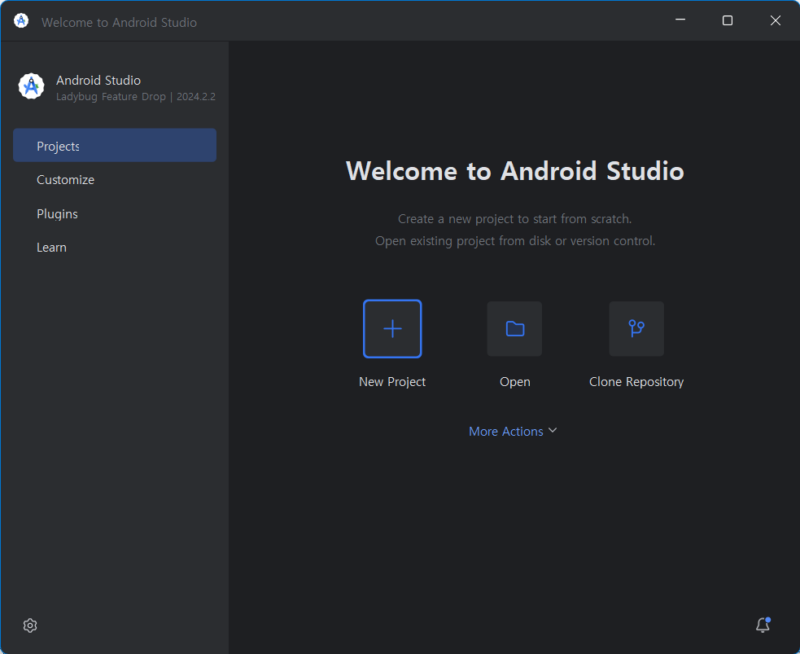
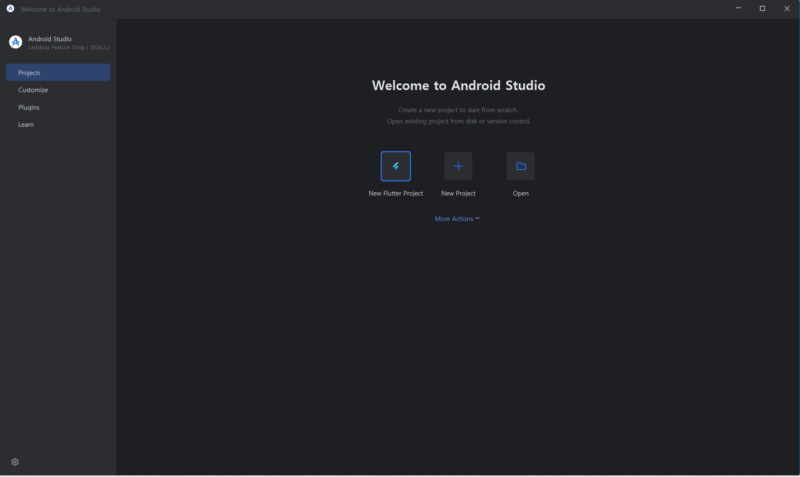
모든 다운로드 및 설치가 완료되면 “Finish” 버튼을 누르면, 드디어 “안드로이드 스튜디오”가 실행되면서 첫 화면을 볼 수 있습니다.
이 화면을 보기 위해 그렇게 복잡한 과정을 거쳐왔던 것입니다.
플러그인 설치하기
자, 이제 플러터 앱 개발을 위한 플러그인을 설치해볼까요?
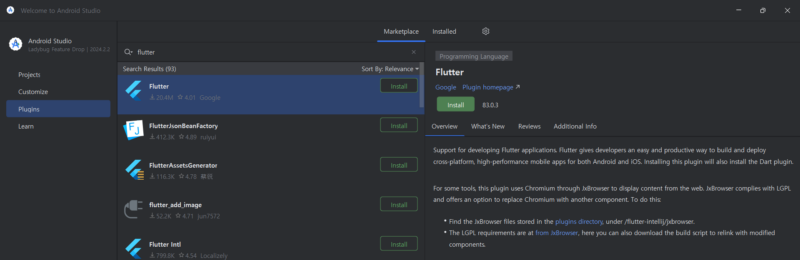
위 시작 화면에서 왼쪽에 있는 플러그인을 눌러 보면, 각종 플러그인을 검색해 설치할 수 있는 화면이 나오는데, 먼자 상단 검색바에 “flutter”를 검색해 봅시다.
바로 “Install”을 눌러 설치합니다.
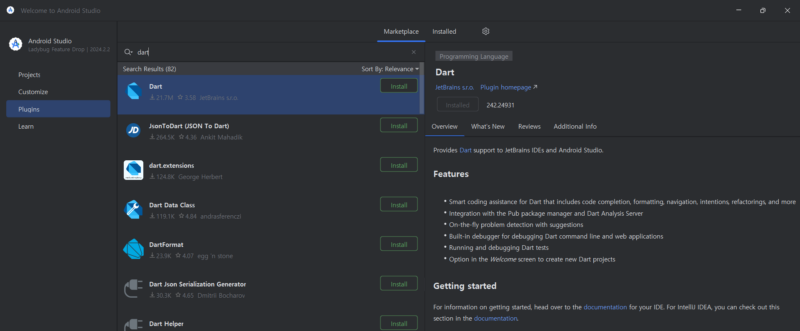
그 다음으로 같은 방법을 통해 플러터의 프로그래밍 언어인 “Dart” 플러그인도 검색해서 설치해줍시다.
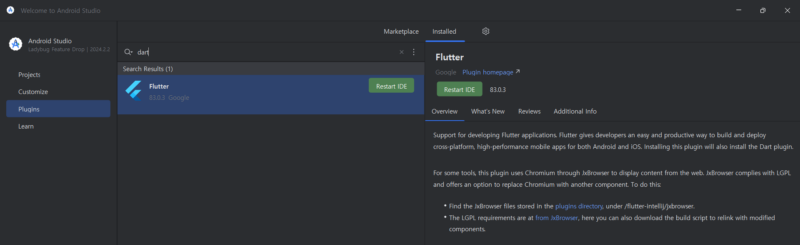
그 다음 플러그인 창 상단의 “Installed” 탭을 눌러보면,
플러터 플러그인 설치 후에 반드시 “Restart IDE”, 즉, 안드로이드 스튜디오 재시작이 필요하네요. “Restart IDE” 버튼을 눌러 안드로이드 스튜디오를 재시작 하면 됩니다.
자, 이제 드디어 진짜로 플러터를 활용한 어플리케이션 개발 환경 설정이 거의 완료 되었습니다.
다음 포스트에서는 실제로 세팅이 잘 되었는지 확인해 보도록 하겠습니다.
- [플러터] 개발 환경 세팅 (1) : 플러터 SDK 설치하기
- [플러터] 개발 환경 세팅 (2) : 플러터 SDK 경로를 환경변수로 설정하기
- [플러터] 개발 환경 세팅 (3) : 안드로이드 스튜디오 설치 및 Flutter, Dart 플러그인 설치하기
- [플러터] 개발 환경 세팅 (4) : “Flutter Doctor”를 이용해 플러터 설치 환경을 확인하는 방법
- [플러터] 개발 환경 세팅 (5) : 안드로이드 에뮬레이터 설정하기
- [플러터] 개발 환경 세팅 (6) : 새로운 플러터 프로젝트 생성하기