[WordPress] 워드프레스 카테고리에 특성 이미지 등록하기 feat. Category Featured Images
워드프레스 블로그에 글을 작성하면 가끔은 정말 이미지가 하나도 안들어가는 경우가 있잖아요. 그런데 요즘 워드프레스 테마들은 대부분 특성 이미지(Featured Image, 썸네일)을 지원하다보니, 특성 이미지를 지정 안하면 블로그 디자인이나 레이아웃이 보기 싫어지는 경우가 발생합니다.
그렇다고 그냥 아무 이미지나 막 가져다가 특성 이미지로 등록 하는 것도 좀 이상하고 해서, 어떻게 해결하면 좋을까 찾아 보았습니다.
카테고리에 특성 이미지 등록 하기, Category Featured Images
앞서 언급한 상황을 아주 깔끔하게 해결해줄 워드프레스 플러그인을 찾았습니다. 바로 Category Featured Images 라는 플러그인으로, 플러그인 이름에서 바로 알 수 있듯이 보통은 싱글 포스트나 페이지에 등록하던 특성 이미지를 카테고리에서도 등록 가능 하게끔 해주는 플러그인입니다.
이 플러그인의 가장 좋은 점은 만약 포스트에 특성 이미지를 지정하지 않았다면, 자동으로 해당 포스트가 속한 카테고리에 등록된 특성 이미지를 표시해 준다는 것입니다. 일일이 포스트에 특성 이미지를 꾸역꾸역 지정해주지 않아도 된다는 것이죠.
당연한 이야기지만, 해당 포스트에 특성 이미지가 있다면 해당 특성 이미지를 우선으로 표시해줍니다.
Category Featured Images 플러그인 사용 방법
설치하기
워드프레스 플러그인 검색 페이지에서 Category Featured Images 로 검색한 후 개발자가 Mattia Roccoverton 인 플러그인을 찾아 설치 합니다.
업데이트 된지 2년이 지났다고 경고문이 뜨기도 하지만, 여전히 잘 작동하기 때문에 개의치 않아도 됩니다.
특별한 설정 페이지도 없으니 그냥 설치하고, 활성화 시키면 모든 준비는 끝이 납니다.
카테고리에 특성 이미지 등록 하기
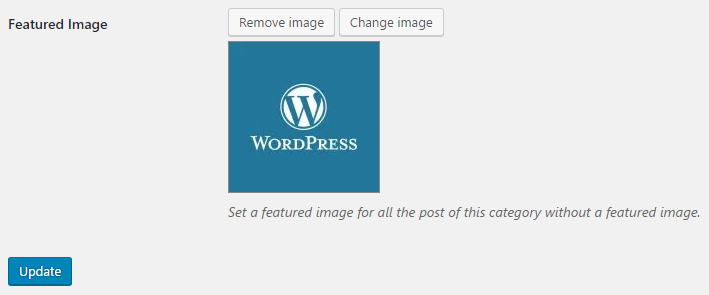
자, 이제 워드프레스 대시보드 – 포스트 – 카테고리 로 이동하여, 특정 카테고리의 편집 화면으로 들어가 보세요. 제일 하단에 그동안 보지 못했던 특성 이미지를 등록하는 부분이 생겼을 것입니다.
여기에 포스트에서 하는 것처럼 특성 이미지를 등록 해주기만 하면 됩니다.
그러면 앞서 말했듯이 해당 카테고리에 속한 포스트가 특성 이미지가 없다면, 위에서 등록한 카테고리의 특성 이미지를 사용하게 됩니다.
아주 간단하죠?