[폰트] 가독성 좋은 폰트 ‘스포카 한 산스 네오’에 대해 알아보자
항상 웹페이지를 만들면서 구글 폰트에서 적당한 폰트를 골라 사용했었습니다. 한글 폰트는 오픈 되어 있는게 많지 않기도 했었지만, 항상 사용할 때 마다 이래저래 “아, 이 부분만 조금 더 좋았으면..” 하는 아쉬움들이 있었거든요.
그런데, 우연치 않게 웹서핑을 하다가 1) 가독성도 좋고 2) 세련된 모습을 하고 있으며, 심지어 3) 무료인 폰트를 찾아서 기록으로 남겨둡니다.
(이렇게 하지 않으면 나중에 또 그냥 무지성으로 구글 폰트에 접속 할 것 같아서 그래요)
스포카 한 산스 네오
기록으로 남겨 둘 폰트는 바로 <스포카 한 산스 네오> 입니다.
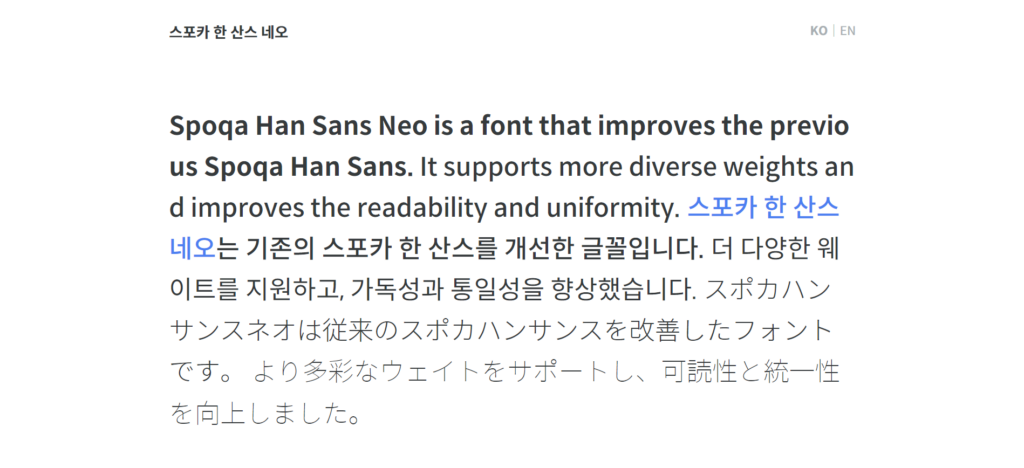
위 이미지는 <스포카 한 산스 네오> 소개 페이지의 가장 첫 화면을 캡처한 것인데, 너무 깔끔하게, 다양한 굵기로 표시된 부분이 너무 마음에 들었습니다.
<스포카 한 산스 네오>는
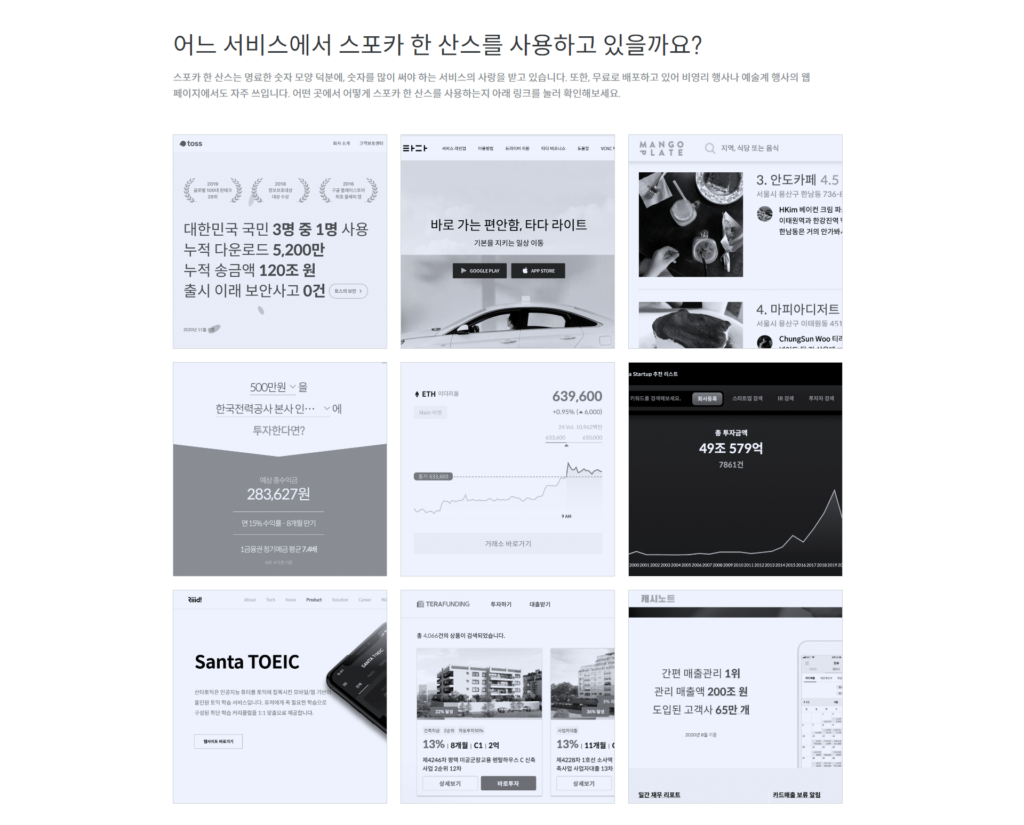
게다가 우리가 이미 알고 있는 많은 서비스들이 이미 이 폰트를 사용하고 있는 것을 볼 때, 그만큼 검증되었다고도 할 수 있겠네요.
웹폰트 사용 방법
이제 본격적으로 <스포카 한 산스 네오> 폰트를 웹에서 사용하는 방법을 알아 봅시다. 이 부분은 <스포카 한 산스 네오> 소개 페이지에도 잘 나와 있지만, 간단하게 정리 해둡니다.
사용 법은 간단합니다.
- CSS 의
@import기능을 이용하거나, 웹페이지<head>태그 내부에서<link>태그를 이용해 폰트를 로드하기 위한 css 파일 불러오기 - html 태그의 글꼴을 Spoqa Han Sans Neo 로 설정하기
폰트 CSS 파일 불러오기
CSS 에서 @import 기능을 이용해 폰트 CSS 를 로드하는 방법은 아래와 같습니다.
@import url(//spoqa.github.io/spoqa-han-sans/css/SpoqaHanSansNeo.css);
또는 웹페이지의
태그 내부에서 태그를 이용해 폰트 CSS 파일을 로드 할 수도 있습니다.<link href='//spoqa.github.io/spoqa-han-sans/css/SpoqaHanSansNeo.css' rel='stylesheet' type='text/css'>
두 방법 중 선호하는 방법으로 폰트 CSS 를 로드하면 폰트를 사용할 준비는 끝납니다.
글꼴 설정하기
이 부분은 간단하죠? 본인이 만들고 있는 웹페이지의 CSS 파일에서 아래와 같이 글꼴을 설정합니다.
html { font-family: 'Spoqa Han Sans Neo', sans-serif; }
이것으로 모든 작업은 끝이 납니다.
참고로 위 방법들은 모두 스포카에서 제공하는 CDN 을 통해서 폰트 파일을 로드하는 방법입니다. <스포카 한 산스 네오> 소개 페이지에도 나와 있듯이, 이렇게 사용할 경우 무료 CDN 을 통해 폰트 파일이 공급되므로 조금 느릴 수가 있다고 하네요. 페이지 로딩 속도에 민감하신 분들은 폰트 파일을 다운로드 받아 직접 업로드하여 사용하는게 좋을 것 같습니다.
이 방법에 대해서도 다시 한번 다뤄보도록 하겠습니다.
끝.