[CSS] Overflow 속성 총정리
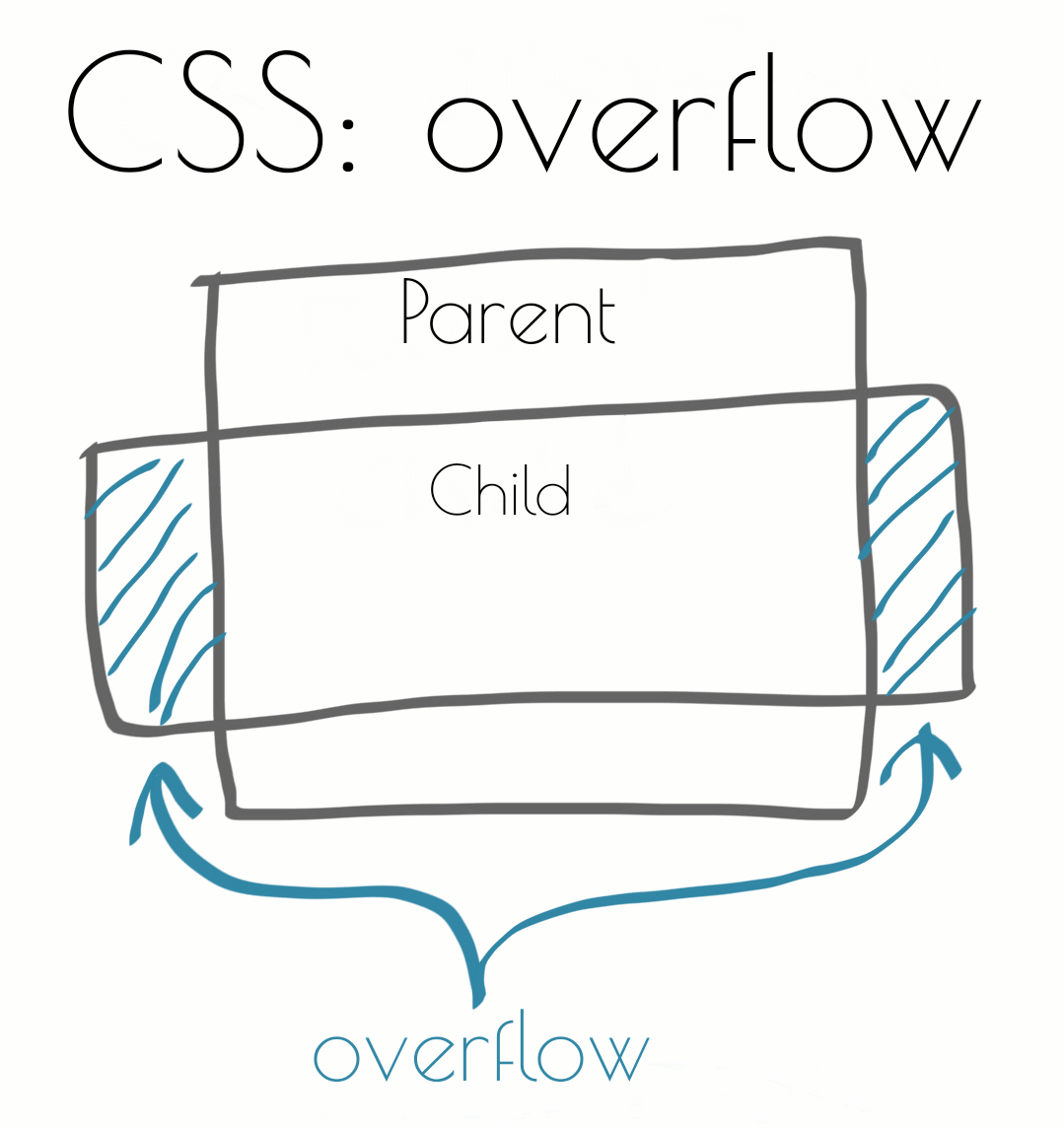
CSS 에는 특정 요소의 자식 요소가 부모 요소의 범위를 초과 할 때 어떻게 처리 할지를 결정 할 수 있는 overflow 속성이 있습니다. overflow 의 속성 값으로는 visible, hidden, scroll, auto 등을 사용 할 수 있습니다.
자식 요소가 부모요소의 범위를 초과 할 때 어떻게 처리 할지를 결정 하므로 부모요소에 overflow 속성 값을 결정해 주어야 합니다.
.parent { overflow: visible | hidden | scroll | auto; }
overflow 의 속성 값
overflow: visible
overflow 의 값을 visible 로 사용 할 경우 특정 요소가 박스를 넘어 가더라도, 그대로 보여줍니다.
overflow: hidden
overflow 의 값을 hidden 으로 설정하면, 부모요소의 범위를 넘어가는 자식요소의 부분은 보이지 않도록 처리 합니다.
overflow: scroll
overflow 의 값을 scroll 로 설정 하면, 부모요소의 범위를 넘어가는 자식요소의 부분은 보이지 않지만, 그 대신 사용자가 확인 할 수 있도록 스크롤바를 표시 해줍니다.
overflow: auto
overflow 의 값을 auto 로 설정할 경우 부모요소의 범위를 넘어가는 자식요소의 부분이 있을 경우 해당 부분을 보이지 않도록 처리하고, 사용자가 해당 부분을 확인 할 수 있도록 스크롤바를 표시 합니다.
overflow-x 와 overflow-y
overflow 속성은 가로 부분과 세로 부분 모두에 일괄적으로 적용되는 속성 값입니다.
그런데 가로부분의 넘치는 부분은 감추는 부분은 감추고, 세로 부분의 넘치는 부분은 그대로 보여주어야 할 때가 있습니다. 그 때는 overflow-x 와 overflow-y 를 아래와 같이 사용하면 됩니다.
.parent { overflow-x: hidden; overflow-y: visible; }
참 쉽죠? overflow-x 와 overflow-y 는 구형 브라우저에서는 지원을 안 할 수도 있습니다.