[WordPress] 나눠진 포스트의 링크를 표시하는 wp_link_pages 함수
워드프레스에서 글을 작성할 때 작성할 내용이 너무 길어지면 해당 포스트의 내용을 여러 파트로 나눌수 있습니다.
워드프레스 내장 기능 중 <!--nextpage--> 를 이용하면 됩니다. 다만 한가지 문제점이 있다면 사용하고 있는 워드프레스 테마가 nextpage 를 이용해 여러페이지로 나눠진 포스트의 페이지로 이동할 수 있는 링크를 제공해야 하는데요, 바로 이 기능을 하는 것이 wp_link_pages 함수 입니다.
나눠진 포스트의 링크를 제공하는 wp_link_pages 함수
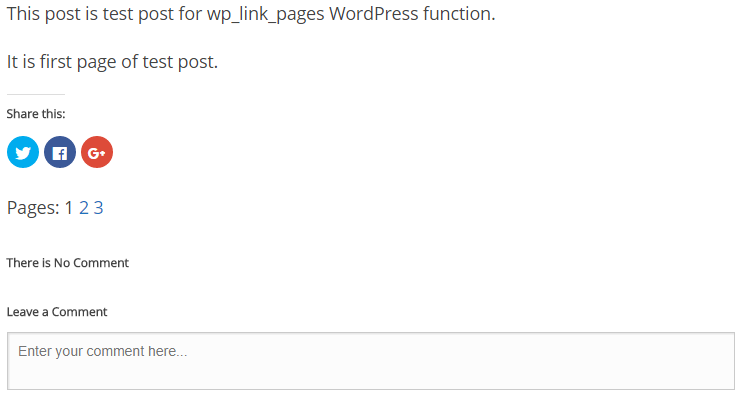
말로 설명하자니 좀 복잡한데, 위 그림을 보면 바로 이해가 될 것입니다.
위 캡쳐 화면은 하나의 포스트를 총 3개의 페이지로 나누어 놓은 상황입니다. 캡처 화면 아래쪽에 Pages 하고 1~3까지 숫자 보이죠? 이 링크를 표시해 주는 것이 바로 wp_link_pages 함수입니다.
wp_link_pages 함수의 기본 사용 방법
wp_link_pages 함수를 사용하는 기본 방법은 아래와 같습니다.
<?php wp_link_pages( $args ); ?>
여기서 $args 에 array 형태로 파라미터를 넣어 디테일한 설정을 할 수 있습니다.
wp_link_pages 함수 파라미터
아래는 wp_link_pages 함수를 디테일한 설정을 할 수 있는 파라미터입니다.
- before: 페이지 링크의 가장 앞에 나타낼 내용, HTML 태그 사용 가능, 기본값은
<p>Pages: - after: 페이지 링크의 가장 뒤에 나타낼 내용, HTML 태그 사용 가능,
before에서 HTML 태그를 열어주었다면 여기서 닫아 주면 됨, 기본값은</p> - link_before: 각각의 페이지 링크 앞에 나타낼 내용
- link_after: 각각의 페이지 링크 뒤에 나타낼 내용
- next_or_number: 페이지 링키를 숫자로 나타낼지 Next 로 나타낼지 여부,
number혹은next값을 넣을 수 있음, 기본값은number - separator: 각각의 페이지 링크 사이에 들어갈 구분자
- nextpagelink:
next_or_number를next로 설정 했을 때 사용할 다음 페이지로 이동할 링크의 텍스트, 기본값은 Next Page - previouspagelink:
next_or_number를next로 설정 했을 때 사용할 이전 페이지로 이동할 링크의 텍스트, 기본값은 Previous Page - pagelink: 각각의 페이지 링크의 텍스트 설정, 기본값은
% - echo: 페이지 링크 출력 여부,
1(true, 기본값) or0(false)
wp_link_pages 실 사용 예제
위에서 나열한 각 파라미터들을 실제로 어떻게 사용하는지 알아 봅시다.
$defaults = array(
'before' => '<div>Page:',
'after' => '</div>',
'link_before' => '(link_before)',
'link_after' => '(link_after)',
'next_or_number' => 'number',
'separator' => ' | ',
'nextpagelink' => 'Next',
'previouspagelink' => 'Prev',
'pagelink' => '^%',
'echo' => 1
);
wp_link_pages( $defaults );
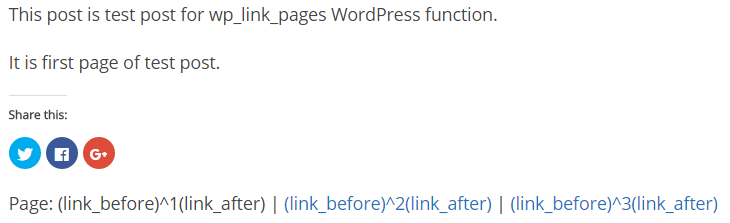
각 파라미터가 어떤 역할을 하는지 쉽게 보기 위해 위와 같이 표현해 보았습니다. 어떤 파라미터가 어디에 표시 되는지 알 수 있겠죠?
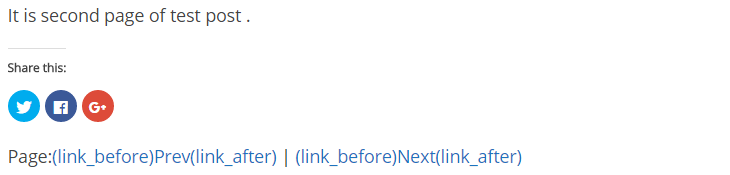
다음은 next_or_number 를 next 로 설정 했을 경우 입니다.
Next 와 Prev 를 모두 보기 위해서 두번째 페이지로 이동한 이후에 캡쳐했습니다. 마찬가지로 각 파라미터가 어떻게 보이는지 알 수 있겠죠?
이 함수에 대해서는 전혀 생각하지 않았는데, 워드프레스 테마를 개발할때 Theme Check 플러그인이 이 함수를 꼭 넣으라고 이야기 해주더라구요. 그래서 이왕 넣는 김에 관련한 내용을 정리 해보았습니다.