[워드프레스] “미디어 추가” 에서 이미지 사이즈 추가하는 방법
워드프레스를 이용하면서 항상 고민이었던 부분이,
이미지 파일을 추가 할 때 원본은 건드리지 않고, 내가 원하는 사이즈를 추가하고 싶다.
라는 것이었습니다.
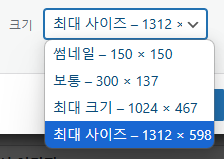
이게 무슨 말인고 하니, 워드프레스의 고전 편집기를 이용해 보신 분들은 아시겠지만, 본문을 작성할 때 <미디어 추가> 버튼을 이용해 이미지를 넣을 경우 선택할 수 있는 이미지 사이즈는 아래와 같이 총 4가지 입니다.
여기서 “보통”이라는 사이즈는 가로가 300px 밖에 안되어서 조금 아쉽고, “최대 크기” 라는 사이즈는 가로가 1024px 이라서 너무 크다라는 그런 느낌.
그 중간 정도 되는 가로 기준 640px 이라든가 800px 정도 되는 사이즈가 있으면 딱 좋을 것 같아서 그 해결책을 찾아 기록으로 납겨둡니다.
이미지 사이즈 등록
일단 본인이 원하는 이미지 사이즈를 등록해보도록 합시다.
저는 개인적으로 가로는 800px, 세로는 무제한인 크롭되지 않은 이미지 사이즈가 있다면 좋을 것 같아, 테마의 functions.php 파일에 아래와 같이 새로운 이미지 사이즈를 등록 해주었습니다.
function _theme_init_settings() {
...
add_image_size( 'w800', 800 );
...
}
add_action( 'after_setup_theme', '_theme_init_settings' );
after_setup_theme 함수에 액션을 추가해주는데, 거기에 add_image_size라는 함수를 사용해 새로운 이미지 사이즈를 등록 해주는 것입니다. 새로운 이미지 사이즈의 이름은 w800 이며, 가로 크기만 800px로 제한을 두었습니다.
미디어 추가 화면에 새로운 이미지 사이즈 추가하기
그럼 이렇게 하면 자동으로 미디어 추가 화면에 이미지 사이즈 선택자가 추가 되냐? 절대 아니죠.
function _add_image_size_to_mediapicker( $default_sizes ) {
return array_merge( $default_sizes, array( 'w800' => 'Width800', ));
}
add_filter( 'image_size_names_choose', '_add_image_size_to_mediapicker' );
워드프레스 내장 함수인 image_size_names_choose 에 필터를 걸어서 새로 생성한 이미지 사이즈를 추가 해주는 것입니다.
위 내용을 간단하게 해석하면, image_size_names_choose 함수에 필터를 거는데, 원래 설정되어 있던 이미지 사이즈 목록의 배열($default_sizes)에 w800 이라는 이름으로 설정한 새로운 이미지 사이즈를 Width800 이라는 이름으로 추가(array_merge)해 주는 것입니다.
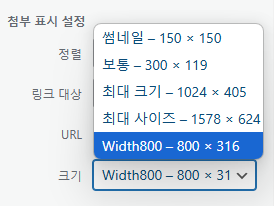
이렇게 설정하면,
보시는 바와 같이 이미지 사이즈 목록에 “Width800” 이라는 항목이 잘 추가된 것을 알 수 있습니다.
끝.