[워드프레스] 포스트에 구글 지도 삽입하는 방법 총정리
아래는 워드프레스 포스트에 구글 지도(구글맵)를 삽입하는 방법을 정리 한 것입니다. 최근 저는 아직 정식적으로 발표 되지는 않았지만 워드프레스 구텐베르그(Gutenberg, 구텐베르크)를 이용해 포스트를 작성하고 있기에 구텐베르크를 기준으로 합니다.
- 워드프레스 버전: 4.9.8
- 워드프레스 구텐베르그 플러그인 버전: 3.9.0
(아래의 숏코드 예시에서 대괄호([)와 숏코드 이름 사이에 존재하는 공백이 존재하는데 실제 사용에서는 해당 공백을 제거하고 사용하시기 바랍니다.)
준비
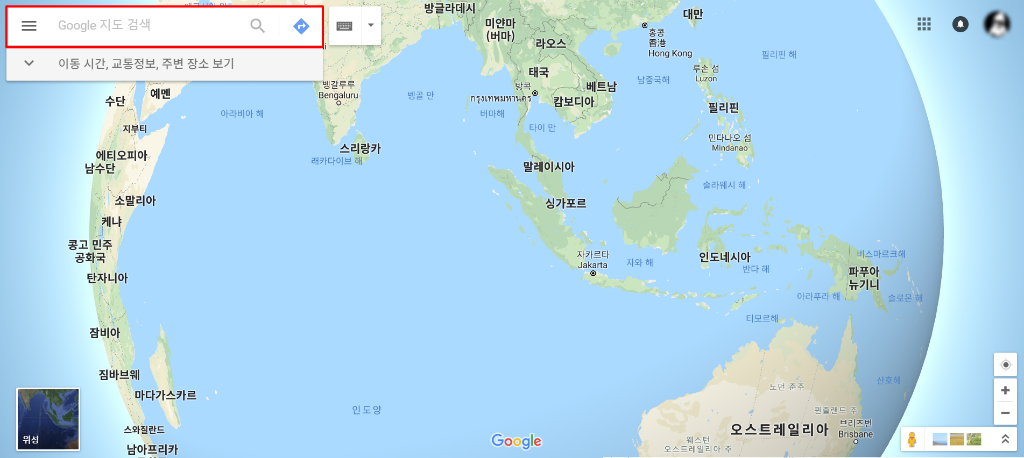
당연한 이야기지만, 가장 먼저 삽입할 위치를 표시하는 구글 지도가 있어야 합니다. Google 지도로 접속해 좌측 상단의 검색을 이용해 삽입을 원하는 위치를 검색합니다. 이로써 삽입을 위한 기초 데이터 준비는 끝이 났습니다.

지도 삽입
구글 지도를 워드프레스 포스트에 삽입하는 방법은 두가지가 있습니다. 첫번째는 구글에서 제공하는 HTML 코드를 그대로 삽입하는 방법이며, 두번째는 위치정보가 담긴 url 을 가져와 워드프레스 내장 숏코드를 이용해 삽입하는 방법입니다.
HTML 코드로 삽입하기
HTML 코드를 이용하는 방법은 구글 지도에서 기본적으로 제공하는 HTML 코드를 포스트에 직접 삽입하는 것입니다.
서울시청을 예로 하여 HTML 코드를 가져오면 아래와 같은 코드를 얻을 수 있습니다.
<iframe src="https://www.google.com/maps/embed?pb=!1m16!1m12!1m3!1d12650.998634104255!2d126.97517007169756!3d37.560961486481766!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!2m1!1z7ISc7Jq47Iuc7LKt!5e0!3m2!1sko!2skr!4v1538286319719" width="400" height="300" frameborder="0" style="border:0" allowfullscreen></iframe>이제 이러한 코드를 워드프레스 포스트에 삽입하면 됩니다. 구텐베르그 에디터를 이용해 포스트에 사용자 정의 HTML 블록을 추가한 후 위 코드를 붙여 넣으면 아래와 같이 서울시청의 지도를 포스트에서 볼 수 있습니다.
위 방법으로 구글 지도를 삽입하면 구글 지도에 스타일을 지정하기가 쉽지 않습니다. 그러니 반드시 iframe 코드를 class 가 googlemaps 인 div 요소로 감싸주는게 좋습니다. 아래처럼요.
<div class="googlemaps">
<iframe src="..."></iframe>
</div>숏코드로 삽입하기
워드프레스 내장 숏코드를 이용해 구글 지도를 삽입할 수도 있습니다. 이 방법에서 구글 지도 퍼가기 HTML 코드를 얻는 것 까지는 위에서 소개한 것과 같습니다. HTML 코드를 얻었다면 아래 과정을 통해 숏코드로 구글 지도를 삽입할 수 있습니다.
- 구텐베르그 에디터에서 숏코드 블록 추가
- 숏코드에 투입
여기서 말하는 구글 지도 url 이란 위 HTML 코드에서 src 로 지정된 값을 의미합니다. 위 서울시청 코드를 예로 들자면 아래와 같이 사용할 수 있습니다.
[ googlemaps "https://www.google.com/maps/embed?pb=!1m16!1m12!1m3!1d12650.998634104255!2d126.97517007169756!3d37.560961486481766!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!2m1!1z7ISc7Jq47Iuc7LKt!5e0!3m2!1sko!2skr!4v1538286319719" ]
이 방법을 이용하면 아래와 같이 align 속성을 추가 하여 표시된 구글 지도를 정렬할 수도 있습니다. align 속성에 사용되는 값으로는 left, center, right 가 있습니다.
[ googlemaps "https://www.google.com/maps/embed?pb=!1m16!1m12!1m3!1d12650.998634104255!2d126.97517007169756!3d37.560961486481766!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!2m1!1z7ISc7Jq47Iuc7LKt!5e0!3m2!1sko!2skr!4v1538286319719" align="center" ]align 속성을 추가하면 해당 구글맵이 alignleft, aligncenter, alignright 등의 클래스를 가진 부모요소에 속하게 되며, 테마에서 지정한 스타일에 따라 정렬됩니다.
스타일 지정
위 방법으로 구글 지도를 삽입하면 구글 지도가 특정 크기로 고정 되어 표시 됩니다. 하지만 문제는 반응형으로 작동하지 않다보니 데스크탑이나 모바일에서 이상하게 표시 될 때가 있습니다. 본인이 테마 개발자이거나 워드프레스에서 사용자 정의 CSS 를 수정 할 수 있다면 아래와 같이 구글 지도 요소에 스타일을 지정해주는 것이 좋습니다.
.googlemaps iframe {
width: 100%;
height: auto;
min-height: 280px;
}