[워드프레스] 숏코드로 유튜브 동영상 삽입하는 방법
저는 취미로 워드프레스를 이용해 이런저런 사이트를 만들어 보는 것을 하고 있는데, 포스트를 작성할 때 여전히 고전 편집기를 사용해 텍스트 + 마크다운을 이용하고 있습니다.
그러다 보니 아무래도 블록 편집기라는 신문물 보다는 마크다운과 숏코드를 사용하는게 더 편한데, 오랜만에 숏코드로 포스트 본문에 유튜브를 삽입하려 했더니 그 방법이 잘 기억이 나지 않더라구요?
그래서 겨우 이런저런 시도 끝에 그 방법을 기억해내 기록으로 남겨둡니다.
숏코드로 유튜브 동영상 삽입
젯팩 기능 활성화
일단 한 가지 해줘야 할 것이 있는데, 젯팩에서 유튜브 동영상을 숏코드로 삽입할 수 있는 기능을 활성화 해줘야 합니다.
젯팩 -> 설정 -> 쓰기 페이지로 가보시면 여러가지 항목 중에 “인기 있는 사이트의 미디어를 임베드하는 쇼트코드를 사용하여 작성”이라는 항목이 보일겁니다.
이 기능을 활성화 해주고 시작합시다.
포스트 본문에 숏코드 삽입
이제 본격적으로 워드프레스 숏코드를 이용해 포스트 본문에 유튜브 동영상을 넣는 방법을 알아 봅시다. 제가 이런저런 테스트를 좀 해봤는데, 총 3개의 방법이 있습니다.
- 유튜브 주소만 그대로 삽입
[youtube url="(유튜브 동영상 주소)"]형태로 삽입[youtube=(유튜브 동영상 주소)]형태로 삽입
결론부터 말하자면, 위 세가지 방식 모두 유튜브 동영상을 본문에 표시 해줍니다만, 1번 보다는 2번이나 3번 방식을 이용하는 것이 좋고, 2번과 3번은 동일한 결과물을 나타내기에 더 익숙한 방식을 이용하면 됩니다.
조금더 명확한 결과물을 보기 위해 포스트 본문에 아래와 같이 입력했다고 가정해봅시다.
(예제로 사용한 유튜브 영상은 ColdPlay 의 Adventure Of A Lifetime 뮤직비디오입니다.)
https://www.youtube.com/watch?v=QtXby3twMmI
[youtube url="https://www.youtube.com/watch?v=QtXby3twMmI"]
[youtube=https://www.youtube.com/watch?v=QtXby3twMmI]
본문에 이렇게 넣었을 때 실제 사용자가 보게 될 화면은 아래와 같습니다.
순서대로 1, 2, 3번인데 앞서 말씀 드린 것과 같이 1번을 제외한 2번 3번은 결과물이 같죠?
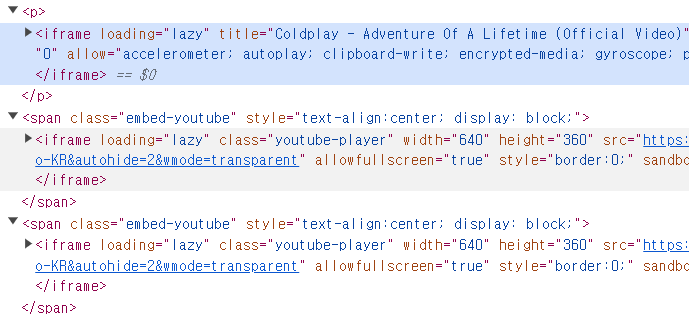
여기서 해당 영상들이 어떻게 임베드 되었는지 웹페이지의 소스 코드를 살펴 봅시다.
1번, 즉, 유튜브 동영상 주소를 그대로 본문에 넣는 방법은 p 태그 안에 iframe 태그를 넣어 영상을 출력해줍니다.
2번과 3번, 즉, 숏코드를 이용한 방법은 span 태그를 이용해 컨테이너를 만들어 주고 그 안에 iframe 태그를 넣어 영상을 출력하네요.
여기서 결정적인 차이가 발생하는데, 1번 방법의 p 태그에는 해당 요소를 특정 할 수 있는 어떤 id 또는 class 속성이 지정되지 않았다는 것입니다.
2번과 3번에서는 span 태그의 class 속성에 embed-youtube 라고 지정된 것 보이죠? 이 클래스를 활용하면 훨씬 더 핸들링 하기 쉬워지기 때문에 저는 2번 또는 3번 방법을 추천하는 것입니다.
그런데 그 중에서도 2번 방법을 아주 조금 더 추천하는데.. 10년 전 쯤 젯팩 깃헙에 [youtube=(...)] 형식의 임베드가 작동하지 않는 문제가 보고된 적이 있었습니다.
물론 당연히 지금은 모두 해결이 되었지만, 그래도 우리가 일반적으로 사용하는 숏코드 방식인 2번 방식, 즉,
[youtube url=(유튜브 동영상 주소)]
형식으로 사용하는게 더 좋지 않을까 싶네요.
아무튼 결론은 “유튜브 동영상 주소만 알면, 아주 쉽게 워드프레스 포스트의 본문에 해당 영상을 삽입 할 수 있다.” 입니다.
끝.