[CSS] ::marker 선택자에 대해 알아보자
CSS 가 계속해서 업그레이드 되면서 추가된 marker 선택자에 대해서 알아봅시다.
::marker
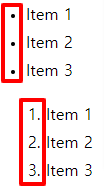
이 ::marker 선택자는 ul 이나 ol 을 통해 생선된 li 태그 즉 리스트 아이템의 항목 앞에 위치한 점이나 숫자 등에 스타일을 적용할 수 있도록 해줍니다.
여기서 각 아이템 앞에 위치한 점이나 숫자는 아래와 같은 것 들을 의미합니다.

그림으로 보니 어떤 것인지 바로 아시겠죠?
이 마커들을에게 스타일을 불어 넣어 줄 수 있는 선택자가 바로 ::marker 선택자입니다.
속성
이 마커 선택자에서 사용할 수 있는 속성은 아래와 같습니다.
- 폰트에 적용 할 수 있는 모든 속성
white-space,color,content등
예제
간단한 예제를 볼까요?
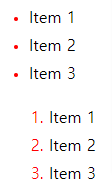
목록 아이템의 마커를 빨간색으로 바꿔 보도록 하겠습니다.
li::marker { color: red; }그 결과물은 아래와 같습니다.

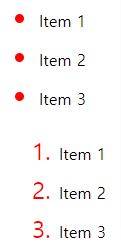
뿐만 아니라 font-size 속성을 이용해 마커를 더 크게 만들 수도 있습니다.

예전에는 이런 식으로 목록을 표현하기 위해 강제로 앞이 마커 부분을 제거하고 before 선택자에 content 속성을 이용했었는데 이제 대부분의 최신 브라우저에서 지원하는 ::marker 선택자를 이용하면 간단하게 원하는 방식으로 목록을 스타일링 할 수 있습니다.
끝.
