[구글 폰트] 머터리얼 기호 아이콘을 웹페이지에서 사용하는 방법
구글이 서비스 하고 있는 “구글 폰트”를 예전부터 유용하게 잘 쓰고 있었습니다.
그런데 언제인지 모르겟지만, 폰트처럼 svg 형식으로된 아이콘도 서비스를 제공하고 있더라구요?
원래대로라면 워드프레스의 Dashicons 서비스를 이용한다든가, png 또는 svg 형식으로 된 무료 아이콘을 열심히 찾으러 다녀야했지만 또 하나의 선택지가 생긴 것입니다.
세팅
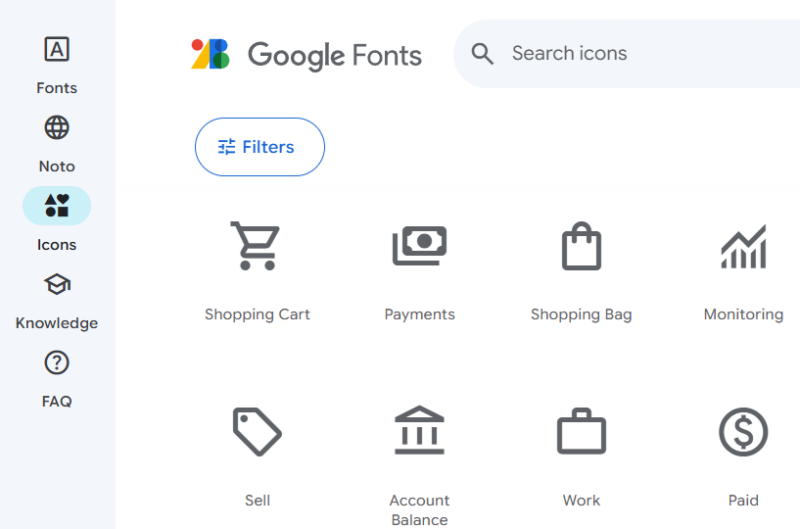
일단 구글 폰트 아이콘 웹페이지로 이동해봅시다.
구글 폰트 웹사이트로 가서 좌측 메뉴 중 Icons 항목으로 이동하면 됩니다. 그게 귀찮으면 이 링크로 이동하면 바로 구글 폰트 아이콘 페이지로 연결됩니다.
해당 페이지의 상단에 있는 “Filter” 를 눌러 보세요.
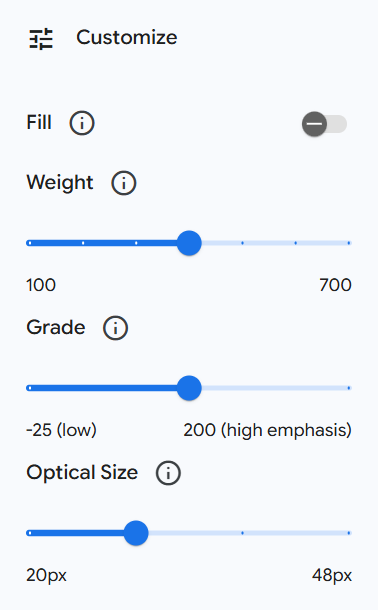
좌측에 여러가지 사용자가 직접 설정할 수 있는 옵션들이 나오는데, 여기서 본인 입맛에 맞게 설정을 만져줍시다.
각 설정을 변경하면 실시간으로 아이콘들 모양이 바뀌니 설정하는 작업이 어렵지는 않을거에요.
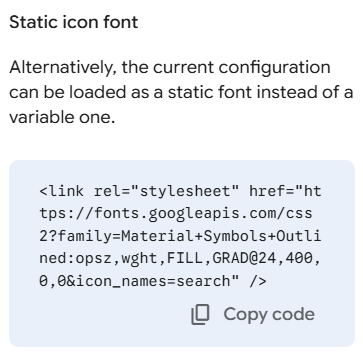
설정을 마치고 아무 아이콘이나 눌러보면 화면 우측에 해당 아이콘을 사용할 수 있는 코드를 제공해주는데,
그 중 “Static icon font” 항목의 코드를 복사해서, 해당 아이콘을 사용할 웹페이지의 가장 하단인 </html> 태그 바로 앞1에 붙여넣기 해줍니다.
여기서 중요한 것이 하나 있습니다. 보통 해당 코드를 그대로 복사하면 아래와 같이 뒷부분에 icon_names 라는 부분이 있을텐,
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@24,400,0,0&icon_names=search" />
여기서 & 기호를 포함한 icon_names 부분을 삭제해줍니다.
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@24,400,0,0" />
이렇게 하는 이유는 우리가 특정 아이콘 하나만 사용하는 것이 아니라, 전체 아이콘을 일단 로드 해 놓고, 원하는 것들을 사용하기 위합니다.
자, 이제 세팅은 끝났으니 실제로 웹페이지에 아이콘을 표시 해봅시다.
아이콘 표시
아이콘을 넣으려고 하는 곳에 아래와 같이 코드를 넣어 봅시다.
<span class="ff_mso">search</span>
그리고 클래스로 지정한 ff_mso에 아래와 같이 스타일을 적용해줍니다.
.ff_mso {font-family: 'Material Symbols Outlined';}
그 밖에 필요한 스타일은 원하는대로 지정해주면 됩니다.
자 이제 이렇게 설정한 웹페이지로 가보면? span 태그 내용인 search가 돋보기 아이콘으로 변경되어 표시 될 것입니다.
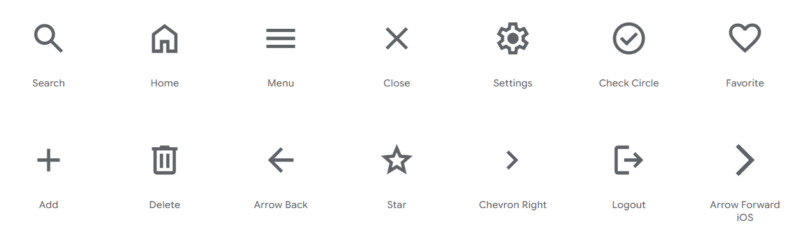
참고로 각 아이콘의 이름은,
구글 폰트 아이콘 웹페이지에 표시된 이름에서 대문자는 소문자로 바꿔주고, 띄어쓰기는 언더바(_)로 바꿔주면 됩니다.
예를 들어, 아이콘 이름이 Check Circle 이라면, <span class="ff_mso">check_circle</span> 이런식으로 넣어주는 것이죠.
생각보다 어렵지 않고, 무겁지 않게 다양한 아이콘들을 사용할 수 있겠네요.
끝.
-
사실 가장 하단에 넣지 않고,
<head>태그 안에 넣어도 되긴 하지만, 저는 아무래도 빠른 웹페이지 로딩을 위해 가장 하단에 넣는 것을 좋아합니다. ↩