[워드프레스] 젯팩 CSS 비활성화 하는 방법
워드프레스의 필수 플러그인인 <젯팩>의 경우 많은 발전을 거듭해오면서 수많은 유용한 기능을 내포하고 있습니다.
그런데.. 그만큼 무거워진 것도 사실이겠죠?
웹사이트를 만들면서 웹페이지의 로딩 시간이 방문자에게 얼마나 큰 영향을 미치는지는 다들 알고 계실 것이기 때문에, 웹페이지가 로딩 될 때 사용하지 않는 리소스는 굳이 로딩하지 않아도 되니까 가능 하다면 하나씩 꺼두는게 좋겠죠?
그래서 찾아보니..
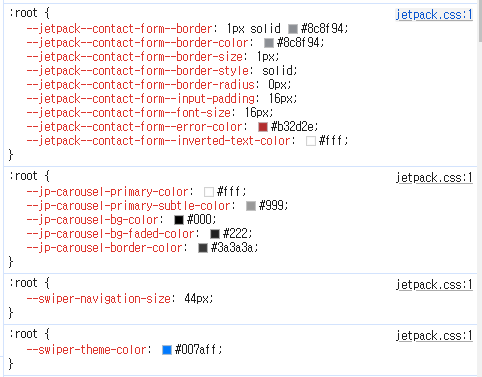
젯팩 기본 CSS
젯팩의 기본 CSS 에서 사전적으로 많은 부분을 정의하고 있더라구요. 사실 저는 안쓰는 것들인데..
그래서 이왕 이렇게 된 거 젯팩 기본 CSS 파일을 한번 까보기로 했습니다.
젯팩 기본 CSS 내용과 용량
생각보다 많은 내용이 담겨져 있었네요? 텍스트 파일로 저장해서 용량을 확인해보겠습니다.
무려 100KB 가 넘네요. 이건 분명 사용 경험에 좋지 않은 영향을 미칠 것이라 생각됩니다.
젯팩 기본 CSS 비활성화
사용하지도 않는 CSS 파일은 굳이 로딩할 필요가 없겠죠? 그래서 조금 찾아 보니 JetPack developer – jetpack_implode_frontend_css 페이지에서 간단하게 해당 CSS 파일을 로드하지 않도록 하는 방법을 안내해주고 있었습니다.
add_filter( 'jetpack_implode_frontend_css', '__return_false', 99 );
방법은 간단합니다.
본인이 만든 테마의 functions.php 파일에 위 코드만 추가해주면 끝입니다. 아주 간단하죠?
아마 워드프레스나 젯팩에서 기본적으로 로드하는 것들이 많이 있을 것 같은데, 이렇게라도 조금씩 가볍게 만들어야 할 것 같습니다.
아, 물론, 젯팩 기본 CSS를 비활성화 했을 때, 본인이 만든 테마나 플러그인에 어떤 영향을 미치는지 충분히 검토 한 후 적용하시기를 추천 드립니다.(스타일시트 파일이라서 문제가 생겨도 타격감이 클 것 같지는 않습니다만 그래도 혹시 모르니..)
끝.