[HTML] input 태그로 날짜 입력 요소 만들기
사용자가 날짜를 입력할 수 있는 요소를 만들기 위해서는 input 태그를 활용할 수 있습니다.
기본 사용법
<input type="date">
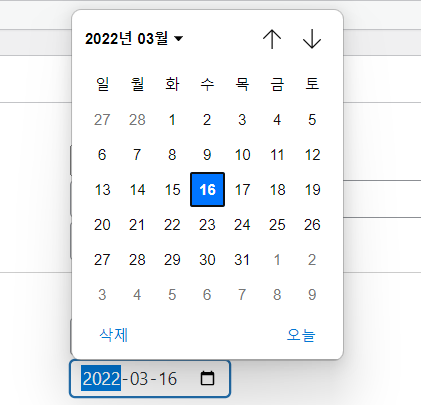
날짜 입력을 위해 input 태그를 이용하는 방법은 간단합니다. 위 예제와 같이 type 을 date 로 지정해주면 되죠. 이렇게 하면 자동으로 브라우저가 사용자로 하여금 쉽게 날짜를 입력 할 수 있도록 아래 이미지와 같이 달력도 표시해줍니다.

생각보다 꽤 괜찮게 표시되죠? 옛날처럼 달력을 자바스크립트로 만들고 그런 작업이 필요가 없어졌습니다.
기본 값 넣기
사용자가 해당 요소를 이용해 미리 넣어둔 값이 있다면 이를 불러와 input 의 기본 값으로 표시해 줄 필요가 있습니다. 이때는 value 속성에 해당 값을 넣어주면 됩니다.
<input type="date" value="2022-03-16">
이렇게 하면 사용자가 특별히 값을 입력하지 않은 상태에서도 해당 input 태그 요소에 기본 값으로 사용자에게 특정 날짜를 표시 할 수 있습니다.
끝.
