이미지의 주소(URL)를 이용해 워드프레스 블로그에 이미지를 곧바로 저장 해주는 Save & Import Image from URL 플러그인
Intro
워드프레스 블로그로 글쓰기를 할때 이미지를 웹에서 적절한 이미지를 찾아 글에 삽입 하려면 다운로드 받은 다음 다시 워드프레스 블로그에 업로드 하여 사용해야 합니다.
그런데 이 작업을 반복적으로 하다 보면 생각보다 꽤나 귀찮고, 이미지를 저장하는 폴더도 지저분해지죠. 그래서 웹에 있는 이미지를 곧바로 워드프레스 블로그에 업로드 할 수는 없을까 해서 찾아보니 Save & Import Image from URL 라는 플러그인이 있었습니다.
Save & Import Image from URL 워드프레스 플러그인
위에서 언급한대로 이 플러그인이 하는 일은 아주 심플하지만 굉장히 편리합니다.
웹에 있는 이미지 파일의 주소만 알아내면 그 주소를 이용해 곧바로 워드프레스 블로그(미디어 라이브러리)에 저장해줍니다.
사용방법
이미지 주소 알아내기
구글 이미지 검색 등을 통해 블로그에 사용하고 싶은 이미지가 있다면, 해당 이미지의 주소를 먼저 알아내야 합니다. 보통의 경우 웹페이지에 표시된 이미지의 우클릭을 해보면 이미지의 주소를 알아 낼 수 있습니다.
Save & Import Image from URL 플러그인으로 이미지 가져오기
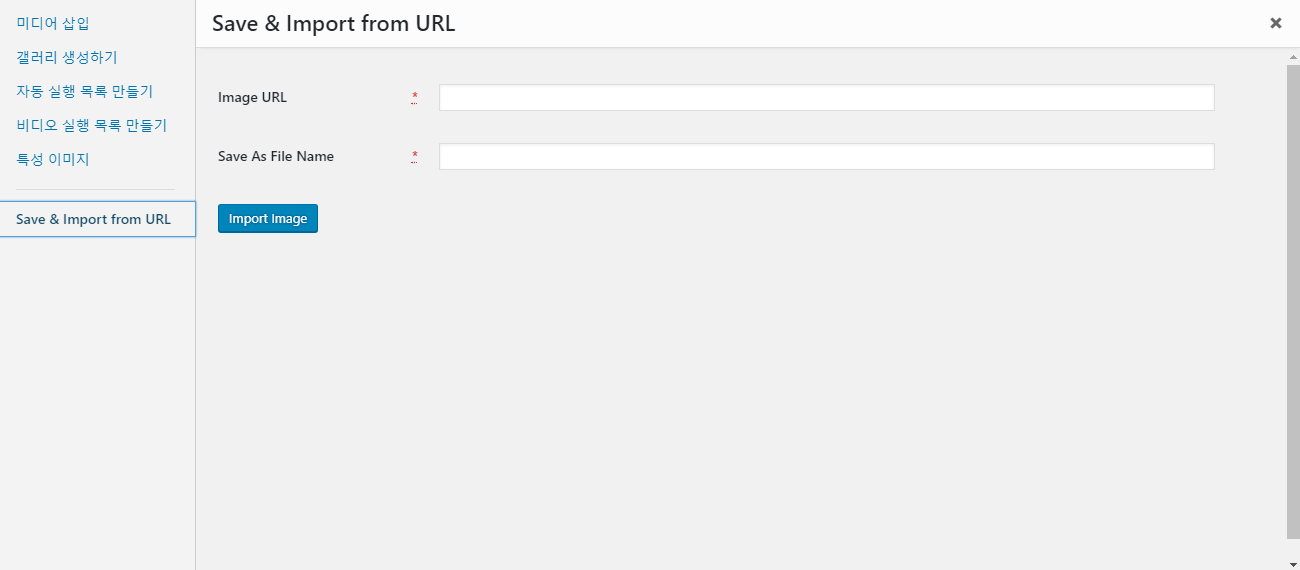
Save & Import Image from URL 플러그인을 설치하고 활성화 하면 글쓰기 화면에서 미디어 추가 버튼을 눌렀을 때 아래와 같은 화면이 나옵니다.
왼쪽에 평소에는 볼 수 없었던 Save & Import from URL 버튼이 보이는데, 이를 클릭하면 이미지 주소를 넣을 수 있는 화면이 나옵니다.
이 화면에서 보이는 두 개의 입력 칸은 아래와 같은 역할을 합니다.
- Image URL: 추가 하려고 하는 이미지의 주소
- Save as File Name: 워드프레스 블로그에 업로드되는 파일 이름
이 두 항목을 입력하고 아래의 Import Image 버튼을 누르면 자동으로 이미지를 가져와 미디어 라이브러리에 저장해줍니다.
참고할 사항
위 화면은 미디어 추가 화면에서만 보이고, 특성 이미지 추가와 같은 유사한 화면에서는 보이지 않으므로 특성 이미지로 사용할 이미지를 추가 하고 싶은 경우 미디어 추가에서 일단 이미지를 가져온 다음 특성 이미지로 다시 한번 설정 해주어야 합니다.
끝.