[CSS] 사파리 브라우저에서 details 태그 화살표 없애는 방법
보통은 PC 나 모바일에서 크롬 브라우저를 이용합니다만, 아이폰에서는 사파리에서 웹개발을 하다보면 크롬 기반으로 스타일링을 했을 때 원하는대로 작동하지 않을 때가 있습니다.
details 태그
그 중 하나가 details (디테일) 태그입니다.
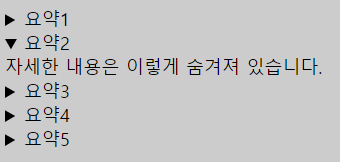
details 태그에서는 자세한 내용이 숨겨져 있으니 클릭해보라는 의미로 그 하위 태그인 summary 태그에 marker 로 화살표가 표시되는데요.

윈도우 환경에서 크롬 브라우저를 이용할 때는 CSS 에서 아래와 같이 content 를 빈칸으로 만들면 잘 없어지는데..
details summary::marker { content: ''; }
유독 사파리 브라우저에서는 이게 제대로 작동을 안 합니다. 그래서 여러 번의 시도 끝에 그 해결책을 찾았습니다.
display: none
생각보다 해결 방법은 간단했습니다.
details summary::-webkit-details-marker { display: none; }
위 코드처럼 display 를 none 으로 설정하니, 깔끔하게 사라졌습니다.
아래 사항들만 주의하면 될 것 같아요.
- 표시되는 화살표가
details태그가 아닌summary의marker이므로, 반드시summary의marker에 스타일링을 해줄 것. - 사파리에서는
marker선택자가 통하지 않으니-webkit-details-marker선택자를 이용할 것. summary태그에서 선택자를 이용할 때 반드시 콜론:을 두 개 넣어줄 것(이는 크롬이나 사파리나 모두 해당됨).
고민 많이 했는데, 생각보다 간단하게 해결되었습니다.
끝.
